Ini dia yang jadi topik : F12.
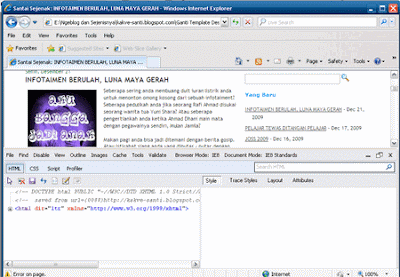
 Buka saja blog anda dengan IE 8 (hanya IE 8 yang support). Jika sudah terbuka secara komplit, tekan F12 pada tuts keyboard. Maka akan muncul hal ini.
Buka saja blog anda dengan IE 8 (hanya IE 8 yang support). Jika sudah terbuka secara komplit, tekan F12 pada tuts keyboard. Maka akan muncul hal ini. Maka ia akan menempel pada window IE.
Maka ia akan menempel pada window IE.Sekarang mari kita menyimak tool - tool yang ditawarkan.
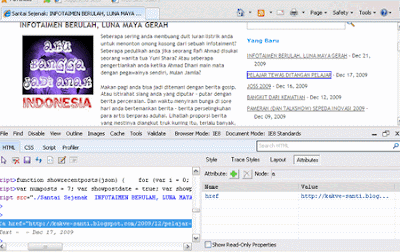
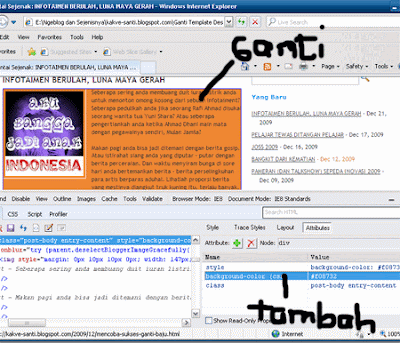
1. Gambar Pointer : digunakan untuk menyeleksi daerah (area) yang kita ingin tahu kode CSS-nya. Klik gambar pointer itu, maka kemudian arahkan ke halaman blog kita di atas. Maka akan muncul sebuah kotak - kotak yang otomatis terbentuk mengikuti aturan dari tiap CSS yang telah ada, misalnya body, content, sidebar, post-header. KLIK, dan pada bagian bawah (developer tool) akan keluar diagram CSS tempat peletakan kode CSS pada halaman tersebut. Hal ini sangat berguna sebab, jika kita menggunakan sistem manual (mencari sendiri) maka hal ini akan memakan waktu yang cukup lama.
 Seperti pada gambar, aku meng-klik sebuah area. Maka ketika telah diklik, pada bagian bawah (developer tool) akan ter-blok sebuah batang dari CSS itu berada.
Seperti pada gambar, aku meng-klik sebuah area. Maka ketika telah diklik, pada bagian bawah (developer tool) akan ter-blok sebuah batang dari CSS itu berada.2. Style-Trace Style-Attribute


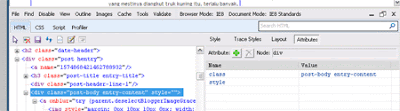
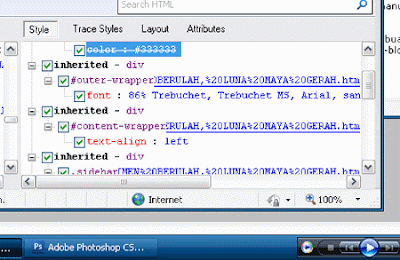
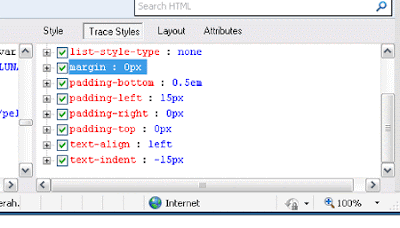
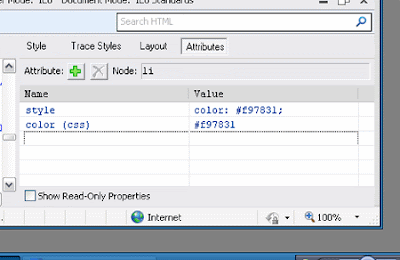
 Untuk melihat tree dari CSS yang digunakan. Pada bagian inilah, kita dapat merubah - rubah sedikit dari kode CSS tersebut. Misalnya, memberi warna dan memberi border. Rubah saja angka - angka atau aturan yang tertulis, maka tampilan blog (bagian atas) akan ikut berubah. Khusus pada Attribute, anda juga dapat menambahkan format CSS tambahan.
Untuk melihat tree dari CSS yang digunakan. Pada bagian inilah, kita dapat merubah - rubah sedikit dari kode CSS tersebut. Misalnya, memberi warna dan memberi border. Rubah saja angka - angka atau aturan yang tertulis, maka tampilan blog (bagian atas) akan ikut berubah. Khusus pada Attribute, anda juga dapat menambahkan format CSS tambahan.CONTOH : aku mau rubah warna backgroud pada area posting.
Maka pada Attribute tinggal ditambahkan "backgroud-color" dan diberi sebuah nilai warna.
 Nah, mau mencoba ? Silahkan cari IE 8. Ingat hanya IE 8.
Nah, mau mencoba ? Silahkan cari IE 8. Ingat hanya IE 8.CATATAN PENTING : APA YANG DIRUBAH LEWAT DEVELOPER TOOL INI TIDAK MENGUBAH CSS ASLI DARI BLOG ANDA !!!!
Jadi kawan - kawan hanya "mencoba - coba" saja. Tapi dengan tool ini, kawan - kawan dapat terbantu untuk mencari kode CSS yang sangat rumit.
Tapi, bagi yang gak doyan pake IE, tunggu saja lanjutannya untuk yang hobi pake Mozilla Firefox. He-he-he.
Yang kasih tahu tips ini orang MICROSOFT lho.
pake tool yak, kayaknya lbh gampang lg, tapi saya masih manual aja lgs dari blogspot EDIT deh
BalasHapusooo... gitu ya sobt????
BalasHapusga ada IE 8 nih... maklum di Warnet .. hiihih
ternyata IE 8 ada tool kYk giniaan'y...
BalasHapussayang d warnet tmpat kaka' aku ga' ada IE 8_nya..
mantap bang infonya...pas bgt dengan masalah yang saya hadapi sekarang...
BalasHapuswah mantep
BalasHapustapi penak manual yo mocone wkwkw
iya nih sob ane pake mozila aja kokk..
BalasHapusthanks infonya sapa tahu lagi pake ie8 bisa nyobain
pengen bisa ngutak ngatik ini... huhuhukk tapi aku gapteknya nggak ketulungan.... sekarang aja diurusin sama adeku...
BalasHapusBiasa menggunakan klik kanan View Page Source di edit di notepad deh, hehe...
BalasHapushahah.. nice info, btw. dah terlanjur benci sama IE..
BalasHapusnice trick... saya tunggu add-ons firefox untuk masalah css ini :)
BalasHapusnanggung tuh.. awam gak akan ngerti .. trus yg ngerti html css mending manual lebih cepet.
BalasHapusyg pake chrome, klik kanan >> 'inspect element'
BalasHapussayang,ndak suka pke IE :p
manstrap infonya... keep semangattt sobat !!!!
BalasHapusWow...menarik sekali tuh sob...
BalasHapusThanks for info
hmm.. klo pake Firefox ada gak?
BalasHapussoalnya klo IE saya khusu buat kerjaan.. klo di ganti ke ver 8 takut gak compatible ama program yang dibikin temen..
met hari senin, selamat beraktifitas kembali semuanya
BalasHapusudah nyoba di IE... keren...
BalasHapusnanti coba utak-atik ah :) thanks ya..
we ternyata bisa ya pakai IE8 wah ntar coba ahh.asli baru tau :D
BalasHapusIE ku seri brp ya?
BalasHapusnunggu yang pakai mozilla aja deh...
jadi keren kalau bisa utak atik sendiri...
BalasHapusmakasih sharingnya.
setia pakai FF dan gak bisa ngotak ngatik css :D
BalasHapuspake firefox gmana?
BalasHapusTutorial mantap sobat,... jadi nambah ilmu nih. Makasih banyak...
BalasHapusOh yah,... kalau pake Mozilla bisa nggak??
ini nih yang selalu bikin saya bingung sob. soalnya kurang ngerti masalah css he..he..
BalasHapuswow tutorial nya keren, bakal gw coba kapan2.
BalasHapusLho...
BalasHapusAda IE 8 to...
Punya saya masih IE 5
Itupun nggak pernah kepakai
thx
BalasHapusPusing aku kalo pake IE, aku pake Mozilla aja
BalasHapusdan yah kutak2 Css emang asyik
kadang sampe lupa update
ha..ha
thx infonya...tapi masih gak gitu ngerti nih soal edit edit css..
BalasHapusMakasih Pak! Menarik banget nih! Apalagi untuk Mozilla, ditunggu banget!
BalasHapushuaaa, aku nunggu mozilla ajaa
BalasHapusmantap sobat, thanks ya atas sharingnya, sebagai tanda terima kasih saya berikan award buat anda, kalau berkenan silakan di ambil, semoga persahabatan kita semakin erat
BalasHapusmakasi infonya ...
BalasHapussemoga mozila lekas membuat tools seperti IE 8 ....
kunjungan balik dari edu bang ..... sambil ngajak tukeran link ..... link abng udah aku pasang .... selahkan lihat di link sobat di blog edu... di tunggu link baliknya ya .... ma kasih sebelumnya
BalasHapuslink aku pasang "kakve-santi" ma kasih
BalasHapuskaren infonya. Akan ku cuba nanti.
BalasHapuswah terima kasih mas, tipsnya sangat dibutuhkan nih
BalasHapusWaaah makasih ilmunya ya :D
BalasHapuswah, kakve-santi lagi belajar css neh, pantesan blognya tambah keren aja, haha :D
BalasHapusoh iya, btw aku ada award buat blog kamu sob, silahkan diterima kalau berkenan :D
yach..kita nggak terbiasa dengan ie sekarang je om...biasanya pake mozilla...
BalasHapuskeren coy, you rock!!!
BalasHapuswew,, ga ngertiii deehh yang beginian -_-"
BalasHapusdi coba dulu deh
BalasHapusmelihatnya saja puyenggggggggg >.<
BalasHapusHmm.. sepertinya enak juga yach.. tapi lebih enak langsung bagi saya..
BalasHapusSaya gak suka IE.. jadi gak pernah install.. hihi..
Tumben kakve posting beginian..
aq masig cinta ama mozila. blog q tak buka pk IE ancur, sama seperti sobat ocim, aq masih manual aja langsung edit html
BalasHapusharus pakai ie 8 ya????
BalasHapusnice inpo euy...
BalasHapusTapi saya pakai mozilla. Cuma di IE 8 aja iaa?
mantab dech kakve,,
BalasHapusdi bookmark dulu dach
wah informasi menarik..... thx
BalasHapusseLamat siang bro...,
BalasHapusWah...ternyata IE ada fasilitas gitu yah....saya baru tahu.....bagus infonya...thanks
BalasHapusthamks banget mas... atas ilmunya... wah... baru tahu saya mas....
BalasHapusArtikelnya bagus. Saya baru ngeblog buat sharing ilmu komputer saya. Kunjung balik, yah.. di sini
BalasHapusmantep lah..nais inpoh
BalasHapusMantap Mas, sayang...sekarang sy pake Wordpress (jadi gak ada utak-atik SSC,,,eh..CSS)...cuma pake plugin semuanya....
BalasHapusgag pernah pake IE, udah biasa pake Firefox
BalasHapusthanks infonya, salam kenal
Yang menggunakan Mozilla FF bisa memakai adson dari web developer 1.1.8. Fungsinya bahkan lebih hebat dan banyak dibandingkan IE8. Saya lebih suka yang ini apalagi saat sedang mencari inspirasi baru saat mendesain templates :) cmiwww.
BalasHapusmantab ini, tapi saya kurang sreg ama yang namanya IE, masih mozilla yang jadi pilihan untuk design atau sekedar redesign. tapi untuk endingnya tetep uji kelayakan di IE. ada firebug ama web developer ya di mozilla untuk addons.
BalasHapuswaw...tips keren...br tau tuh cara ini...coz udh ga pernah pake IE lg, sudah beralih ke firefox...tp boleh juga nih dicoba...thanx yaa
BalasHapuswah infonya boleh juga neh.. keren..
BalasHapussaya biasa pake google chrome inspect element, tp kayaknya IE lebih bagus ternyata hehe :D
nice info....thx gan...
BalasHapusmakasih infonya
BalasHapusthanks buat infonya
BalasHapuskalo pake chroome bisa ga ya?
BalasHapusbuset keren jg kalo udah ada di firefox, gak usah lagi edit2 pake notepad dah..
BalasHapusplease visit, i will visit back : JadikanPinter!
Tutorialnya keren bgt genk :D
BalasHapushehehe